Nested Symbols in Sketch due September 4, 2018
Now that you have built some cards and changed photos, descriptions and titles using nested symbols, we’d like for you to see how else you can implement them in your designs!
Upload your final Sketch files to the Google Drive in the “Completed Work” folder.
1st Deliverable: Design a Button System
- Watch Creating a Button System with Nested Symbols on Sketch App from Sketch Together Duration: 30:39
- Create your own button system using nested symbols, masks, and overrides.
- Get creative! Use colors, icons and text of your choice.
Requirements
- Primary and secondary buttons
- At least 3 different states (i.e. active, disabled, hover, pressed, in progress, completed, error, etc.)
- Icon in at least 1 state.
Nice to Have
- At least 2 different sizes (i.e. large, medium, or small)
2nd Deliverable: Design a Bottom Nav Bar
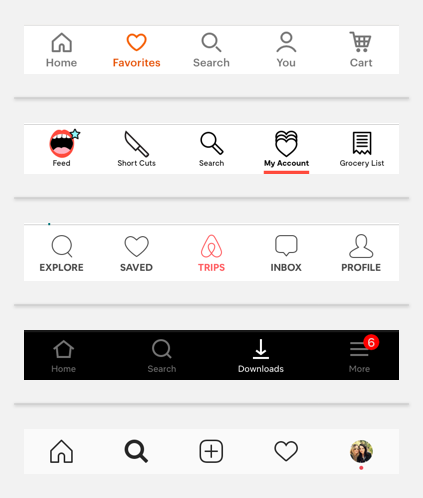
For this exercise, you will create a bottom nav bar for a mobile app similar to one of these:

Requirements
- 5 tabs with icons and text
- Use of nested symbols so that various icons and colors can be swapped in and out
- Show what the pressed state looks like for each of the 5 tabs
Nice to Have
- Indication of a notification within a particular tab (i.e. new messages, items in cart, etc.)
Resources
- More Flexibility with Buttons in Sketch by Wolfram Thurm
- Deep Nesting with Symbols in Sketch by Jon Moore